Mengetahui Struktur HTML Website dengan Firebug
Mengetahui Struktur HTML Website dengan Firebug
Dengan mendompleng berbagai template gratisan yang disajikan blogger, sepertinya tidak cukup memberikan kepuasan tersendiri apabila kita tidak mengubah beberpa fitur yang ada didalam template tersebut. Nah sebagai kontribusi yang ingin belajar HTML dengan memanfaatkan struktur CSS , JavaScript, dan Kode HTML suatu Website, Sepertinya Fitur ini bisa dipelajari sebagai cara mengoptimalkan Kinerja HTML blog/website kita.
Cara inilah yang kemudian saya kembangkan untuk saran mengedit template blog sendiri, dengan sedikit kostumisasi CSS, kita bisa membuat tampilan dan desian blog sendiri.Ceritanya nih ada aplikasi Adds_on untuk mereka pengguna fanatik browser Mozilla Adds. Namanya adalah Firebug.
Firebug adalah sebuah aplikasi yang diberdayakan untuk webmaster sebagai visual kode suatu halaman WEB maupun blog. Kita bisa melihat susunan kode html dari link, dan situs yang kita kunjungi. Dengan Fitur Open Source ini, kita juga bisa mengutak-atik, mengedit, bahkan menjiplak secara langsung kode susunan htmlnya dan menerapkannya menjadi template blog yang kita miliki. Nilai tambah bukan buat yang suka ngoprek template bukan?.
Untuk Mendapatkannya, anda bisa mengunjunginya di http://getfirebug.com/
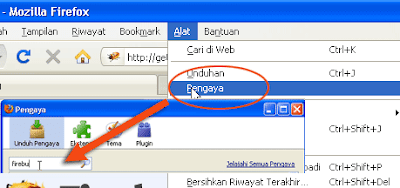
Atau Untuk pengguna Mozilla, bisa menggunakan Pengunduh alat/pengaya Ads_on Firebug
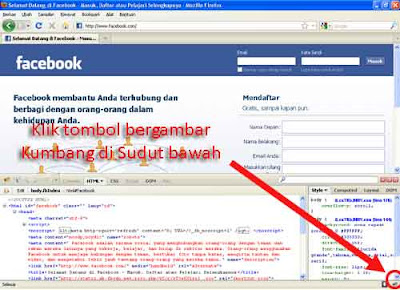
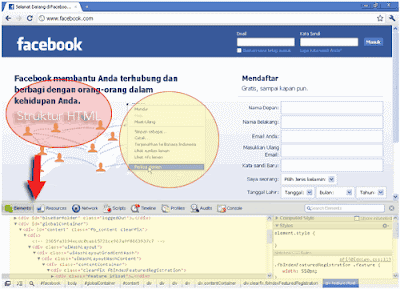
Kedua gambar ini adalah Source Kode HTML yang terdapat Pada Halaman Facebook
 |
| Source Menggunakan Mozilla versi 3 |
Sementara ini Firebug tersedia untuk browser Mozilla dan Chrome. Hanya saja Firebug untuk mozilla masih compatible dengan Mozilla versi ke 3. Belum tahu lagi kalau untuk MF versi 4-5 sudah dirilis apa belum, karena saya sendiri belum nyari referensi untuk versi ke 4-nya..hehehe
 |
| Source Menggunakan Browser Chrome |
Untuk Chrome sendiri, Berbanggalah, karena "Si Kumbang Api" ini sudah tersedia. pada waktu kita Menginstal chrome untuk pertama kalinya secara online. Plug in-nya sudah ditambahkan. Tinggal menggunakan klik kanan pada mouse, kemudian klik pada "Periksa Elemen". Maka akan tampil jendela baru disudut kanan Bawah Dekstop kita.
Semoga bisa bermanfaat & berguna bagi kita semua..



No comments:
Post a Comment